今回はPhotoshopで
複雑な形状に合わせて画像合成をする際に使うテクニックをご紹介します。
デザイン性の高いポスターやカード、名刺などを創作するときに使えるのでは、
と思います。
さっそくですが、
実際に画像合成をしながら説明しますね。
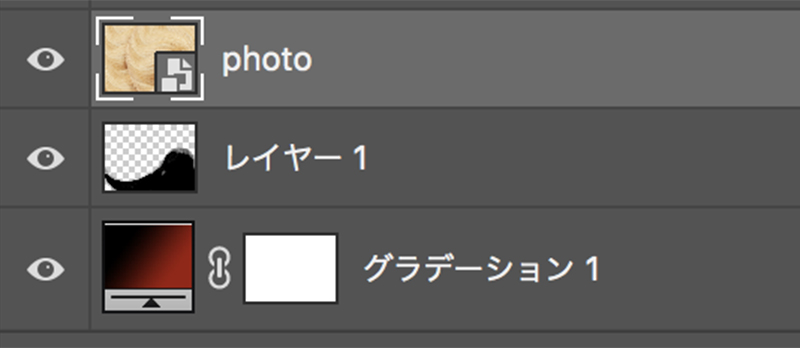
まず、図1のように
- 合成したい画像のレイヤー(図1の「photo」)
- 切り抜きたい形状を描画したレイヤー(図1の「レイヤー1」)
の順にレイヤーを重ねます。

この例では、合成結果が見やすいように
一番下に背景用のレイヤー(グラデーション1)を置いています。
この時点で、一番上のレイヤー「photo」だけが見えている状態です(図2)。

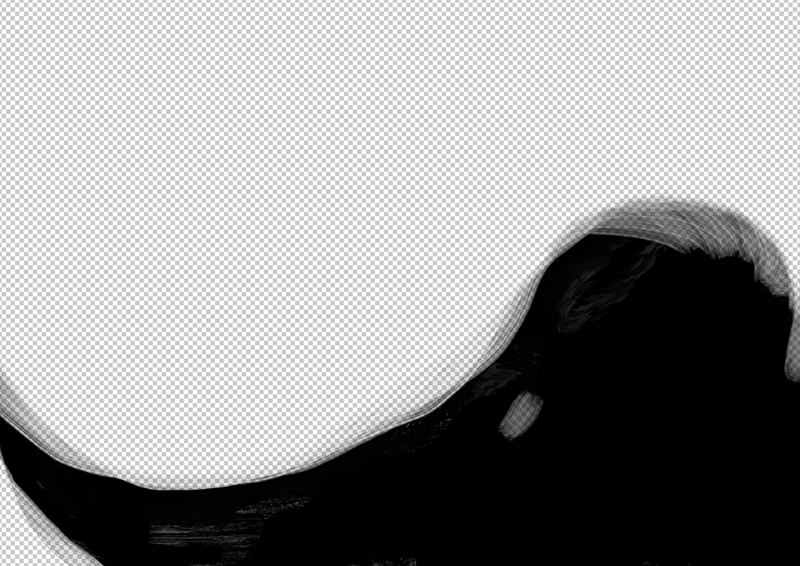
ちなみに、切り抜きたい形を描画した「レイヤー1」は、
図3のようになっています。
この描画は何色で行っても構いません。

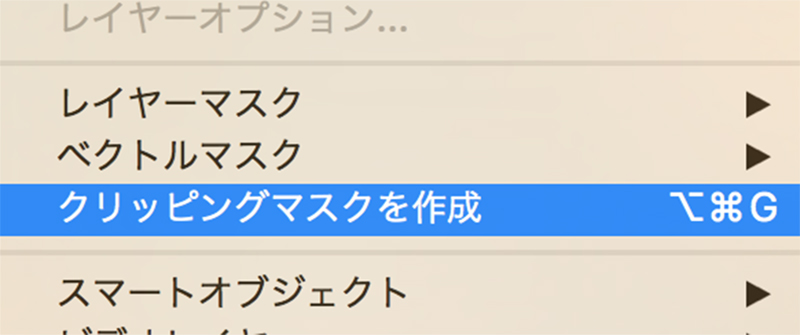
次に、一番上の「photo」レイヤーを選択した状態で、
「レイヤー」→「クリッピングマスクを作成」
を適用します(図4)。
または、キーボードショートカットを使用して、
「optionキー」+「commnadキー」+「Gキー」
を同時に押しても同じ動作になります。

すると、図5のように「photo」レイヤーが「レイヤー1」で描画した形状に切り抜かれます。
「レイヤー1」に描画した形状の透明度に合わせて切り抜かれているところが素晴らしいですよね。

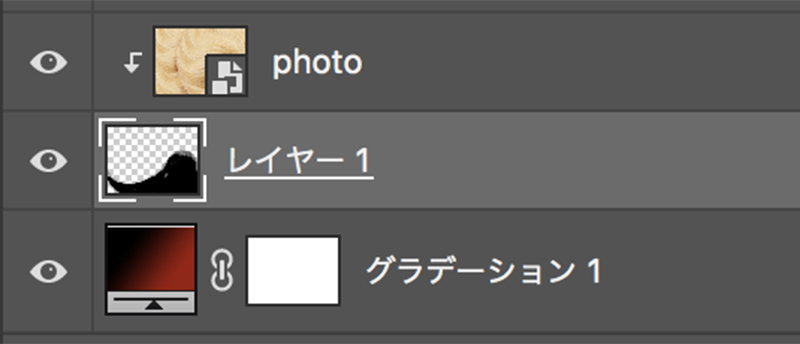
ちなみに、クリッピングマスクを適用した後のレイヤーパネルは図6のように
「photo」から「レイヤー1」に向けて矢印が表示されていると思います。

このように、とても簡単な操作で複雑な形状に合わせた画像合成ができます。
なお、
「レイヤー1」を選択した状態で、
ブラシツールや消しゴムツールなどを使って気に入った形になるまで調整すると、
満足いく仕上がりになると思います。
または、
「レイヤー1」に何も描かない状態で、
最初にクリッピングマスクを適用してから、
仕上がりを見つつ「レイヤー1」を描いていく方法もおすすめです。

