PhotoshopやIllustrator、Excel、Wordなど、
PCにインストールされたアプリケーションには
素晴らしいデザインのアイコンがたくさんありますよね。
このアイコンを画像として使いたいと思ったことはありませんか?
サイトの記事や説明文を作るときにも、
アイコンを載せると一瞬で何についての記事なのかわかりますし、
みんなが普段見慣れているものなので、
まずは読んでみよう、という気にもなるのではないでしょうか?
それでは、
Macのアプリケーションを画像として取得する方法をご紹介いたします。
今回はSafariのアイコンを取得してみます。
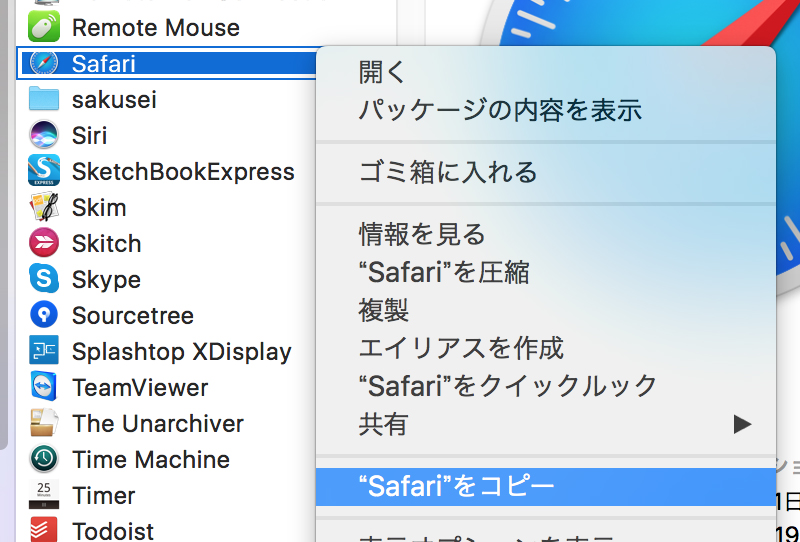
まずは、Finderで「アプリケーション」フォルダを開きます。
そして、
Safariを選択して右クリック(または「control」+ クリック)
→ 「”Safari”をコピー」
と進んで、Safariのアプリケーション自体をコピーした状態にします(図1)。

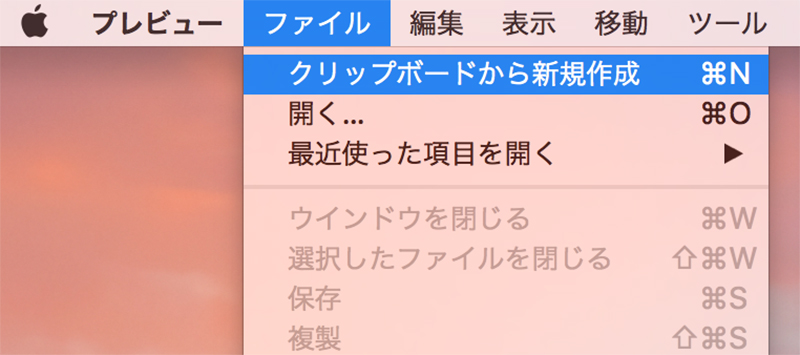
次に、「プレビュー」アプリを起動してください。
プレビューのトップメニューから、
「ファイル」→「クリップボードから新規作成」
を選択します(図2)。

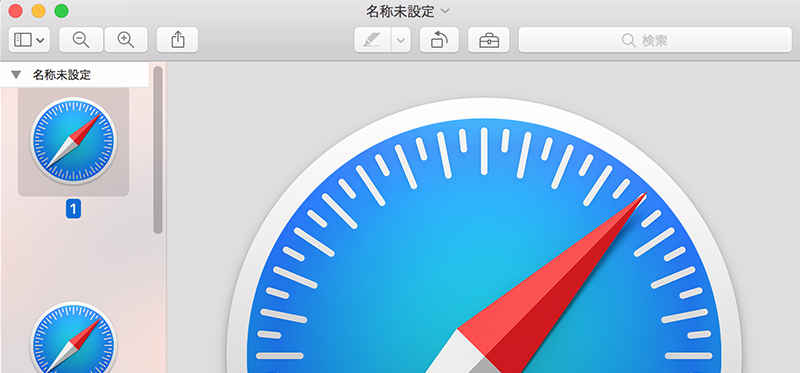
すると、「名称未設定」の名称で新規ウインドウが開き、
画面左のサムネールには、
様々なサイズのアイコンが並んだ状態で表示されます(図3)。
今回、Safariのアイコンは10個のサイズがありました。

ちなみに、Safariの場合は以下のサイズが並んでいました。
ただし、準備された画像サイズはアプリによって違う場合があります。ご注意ください。
| サイズ(ピクセル) | 解像度(ピクセル/インチ) |
|---|---|
| 1024×1024 | 144 |
| 512×512 | 72 |
| 512×512 | 144 |
| 256×256 | 72 |
| 256×256 | 144 |
| 128×128 | 72 |
| 64×64 | 144 |
| 32×32 | 72 |
| 32×32 | 144 |
| 16×16 | 72 |
そして、並んだアイコンの中から好きなサイズを選びます。
サイズと解像度は、
「プレビュー」アプリのトップメニューから、
「ツール」→「サイズを調整」
とすると開く画面で確認できます。
または、
「command」キー + 0(ゼロ)キー
を押すと「プレビュー」アプリが原寸大表示になりますので、
見た目で確認する方法でもいいかも知れません。
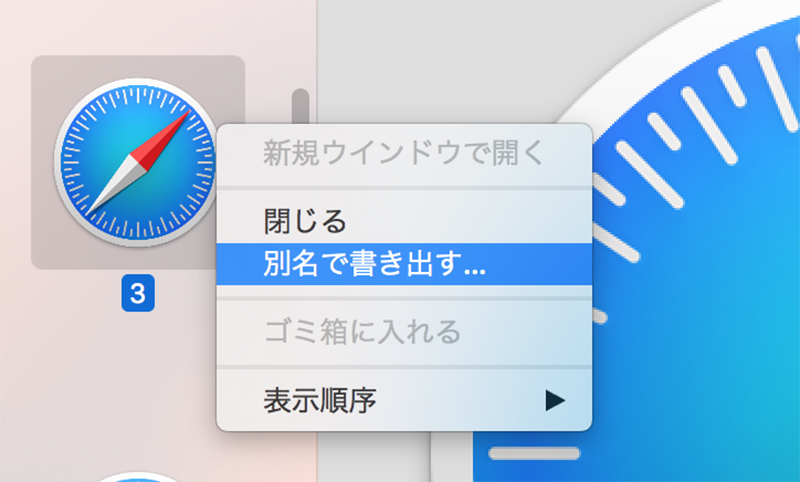
好きなサイズのサムネイル上で、
右クリック(または「control」+ クリック)
→ 「別名で書き出す」
を選択します(図4)。

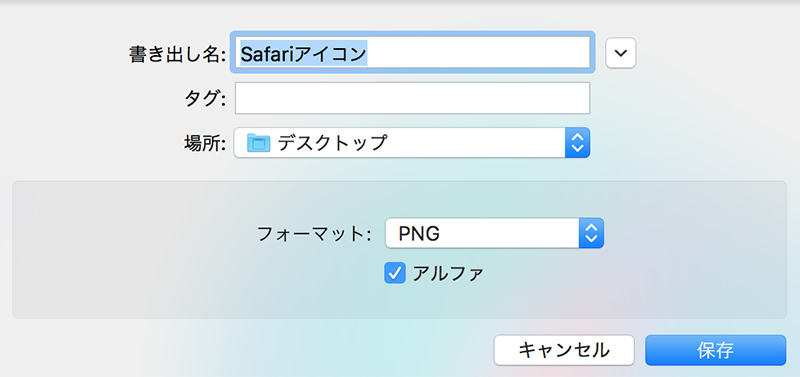
すると、図5のように保存方法をたずねるウインドウが開きますので、
ファイル名、保存場所、フォーマットを指定して、
「保存」をクリックすれば画像ファイルの取得が完了です。

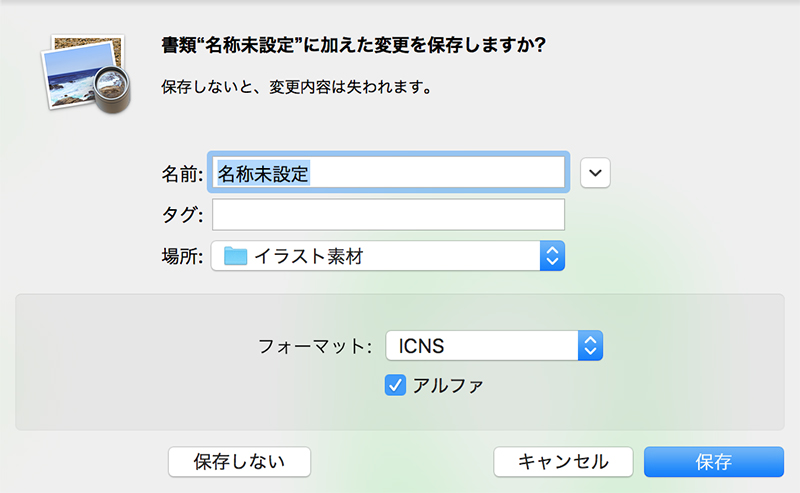
なお、先に表示していた「名称未設定」のウインドウは、
閉じてしまって構いません。
図6のように保存するかどうかをたずねられますが、
「保存しない」を選択してください。

アプリのアイコンを画像として取得する方法は以上です。
ぜひアイコン画像を活用して、
見やすい記事、資料作りをしてくださいね。